Create a Simple Timeline with Views in Drupal

The “A Simple Timeline” module allows you to create a great looking, vertical timeline of Drupal entities.
This timeline could be used to tell the story of your company, organization or perhaps even real historical events.
For the purpose of this tutorial, I’m going to show you how to create a timeline showing all the Summer Olympic Games of the 21st century.
Step #1. Create the Content type
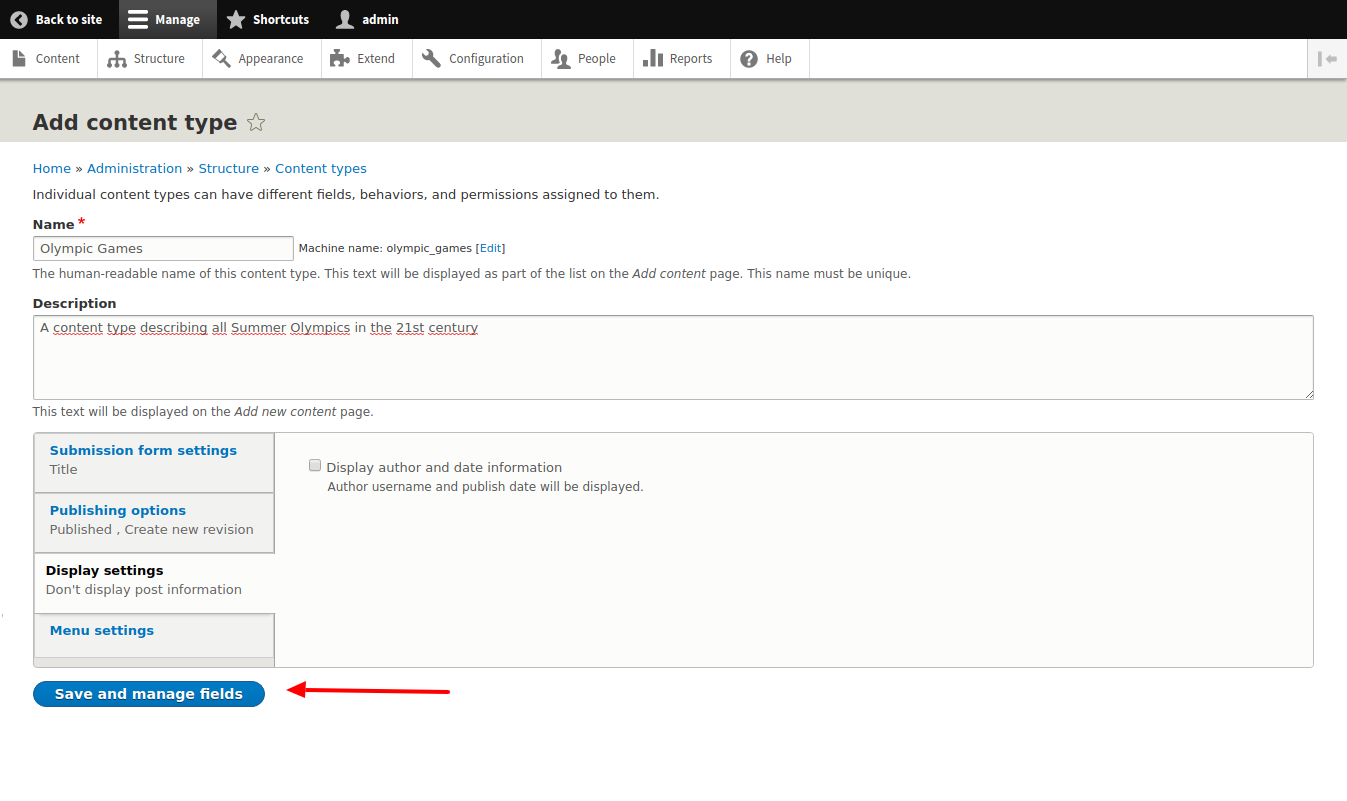
- Go to Structure > Content types > Add content type.
- Create the content type
- Click Save
- Add the required fields for this particular content type.

Step #2. Add fields to the content type
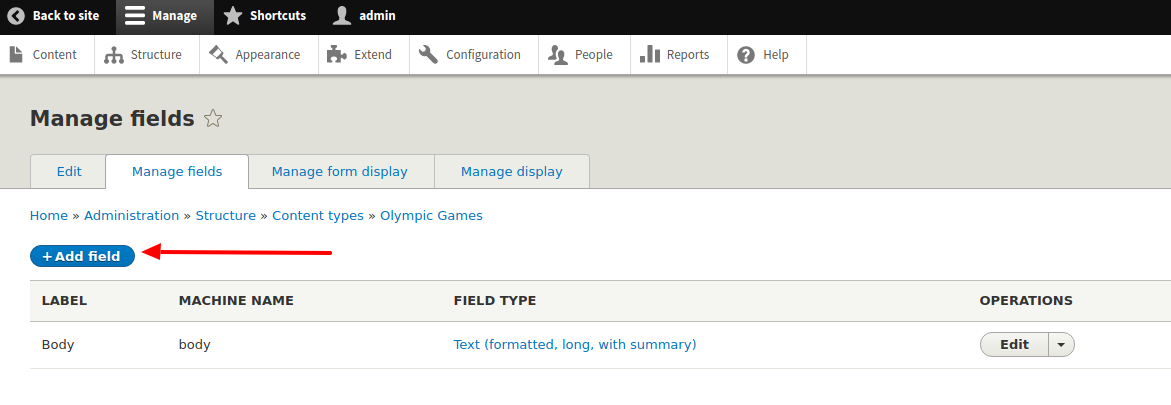
- Click the Add field button
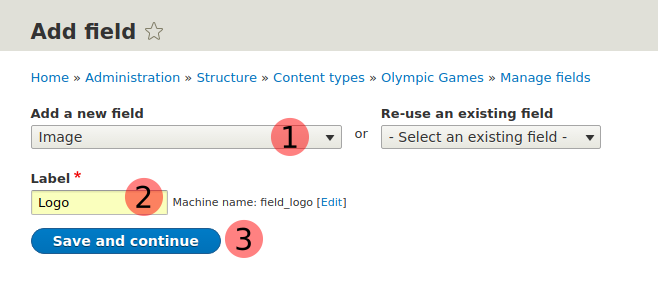
 Add the following three fields:
Add the following three fields:
- Field type: Image
- Label: Logo
- Field type: Date
- Label: Opening Ceremony
- Field type: Date
- Label: Closing Ceremony


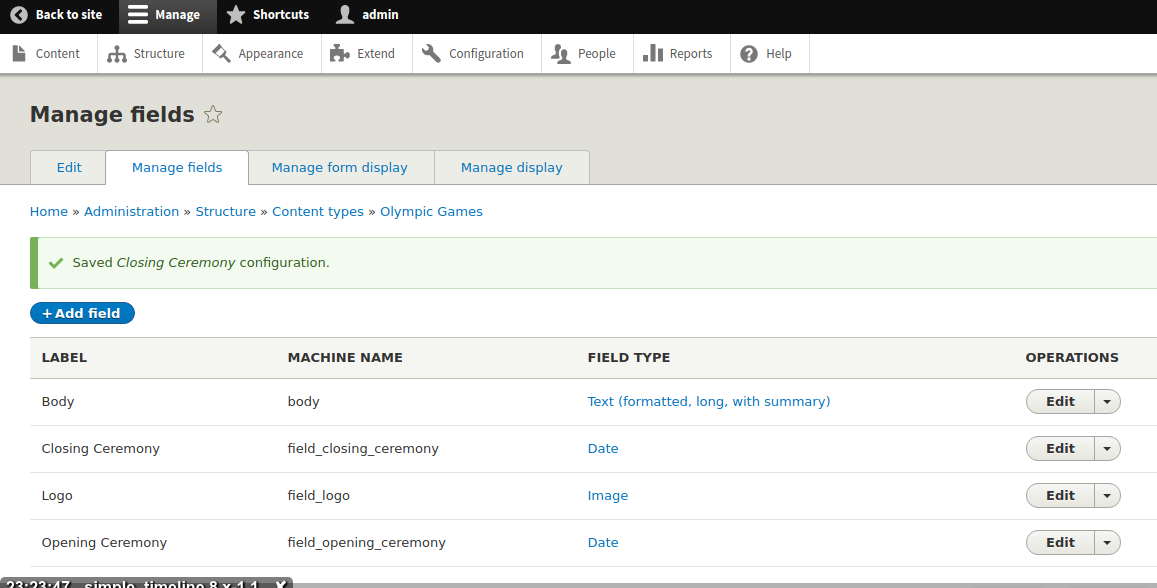
- After adding those three fields you will see the following screen:

Step #3. Configure the display of the Teaser View
- Click the Manage Display tab on the right
- Click the Teaser option, as we are going to display Drupal teasers in this example
- Go to Structure > Content types > Olympic Games > Manage Display

Rearrange the fields in following order:
- Logo
- Opening Ceremony
- Closing Ceremony
- Body
There are also a couple more changes we need to make:
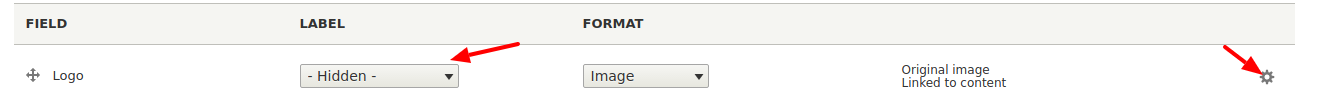
- Set the LABEL of the Logo field to Hidden
- Click on the cogwheel on the right, where you can configure the image style:

- Select Medium (220×220)
- Click Update

- Set the labels of the Opening and Closing Ceremonies to Inline
- Configure the Date format to be displayed as HTML Date
- Click Update in both cases.

- Configure the Format of the Body field to the Summary or trimmed
- Click Save

Step #4. Create the Nodes
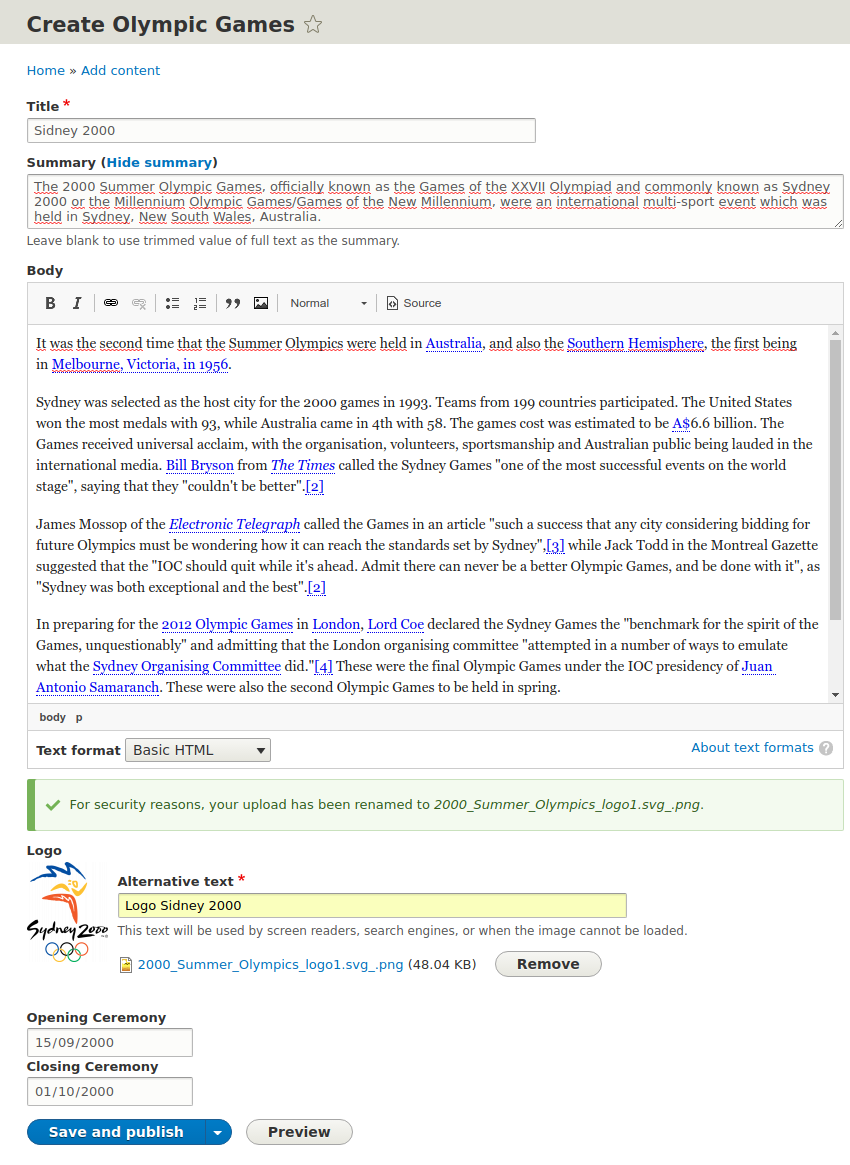
- Go to Content > Add Content > Olympic Games
The text and images for this tutorial were taken from the English version of Wikipedia. You can use your own examples or you can just use the Devel module to create five nodes from type Olympic Games:

- Create the node
- Click Save and publish
Step #5. Create the Timeline
It’s time for the fun part. Let’s create and publish our timeline:
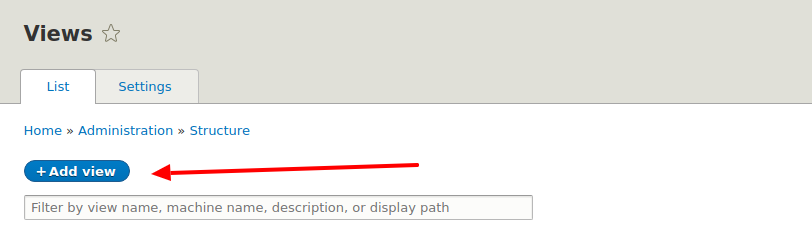
- Go to Structure > Views
- Click Add view:

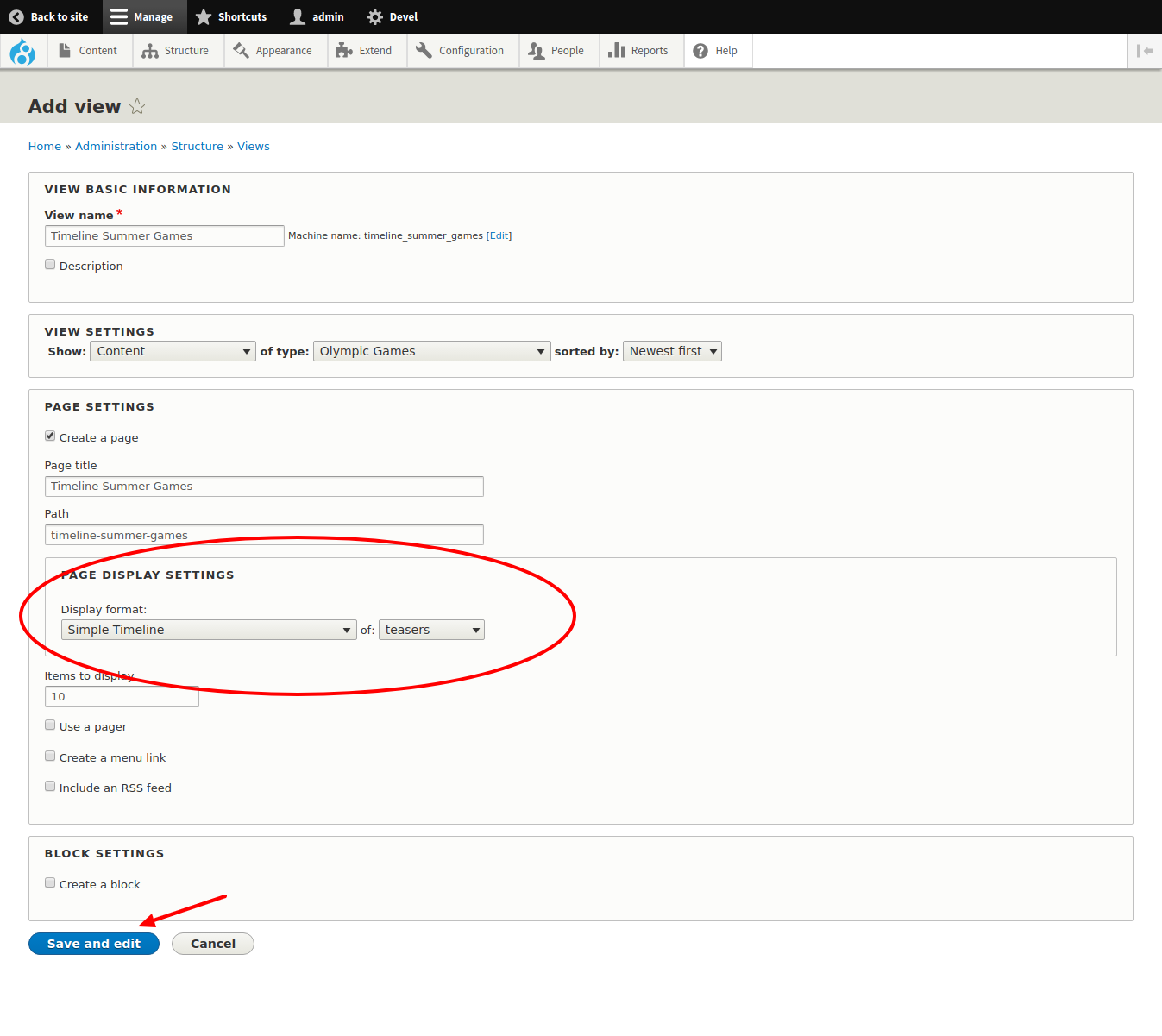
- Create a View with the following specifications (please pay close attention to the PAGE DISPLAY SETTINGS): Display format: Simple Timeline of teasers
- Click Save and Edit

Step #6. Change the SORT CRITERIA
Our timeline is almost ready. There’s only one last step we have to do in order to get the teasers in the right order.
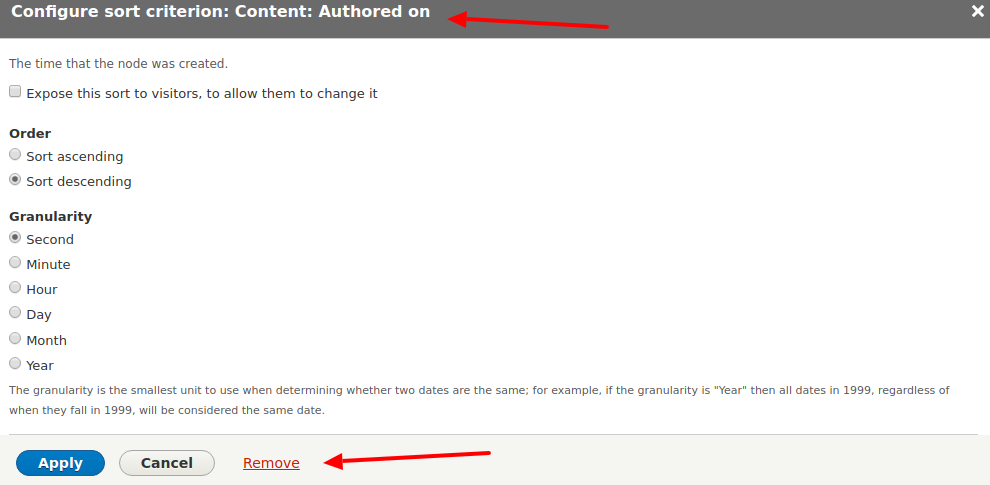
- Click on Configure sort criterion: Content: Authored on
- Click on Remove to remove the criterion.

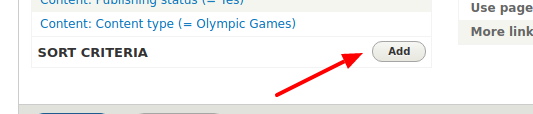
The SORT CRITERIA area is now empty.
- Click the Add button, in order to add the criterion that will sort the teasers in a chronological order:

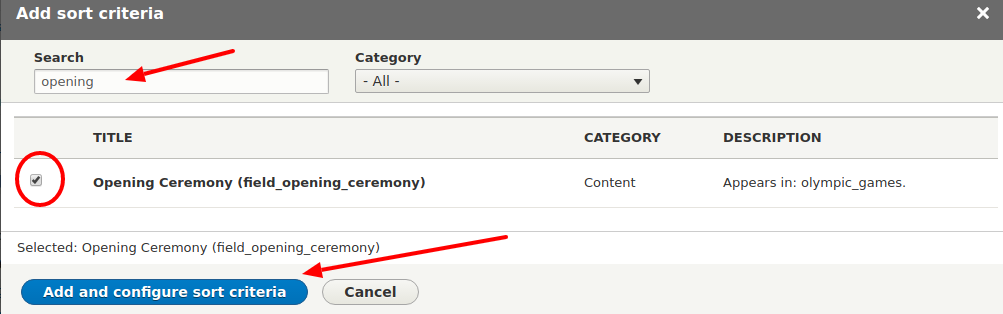
- Type the word opening in the search box in order to choose the field Opening Ceremony as the sort criterion
- Click the Add and configure sort criteria button

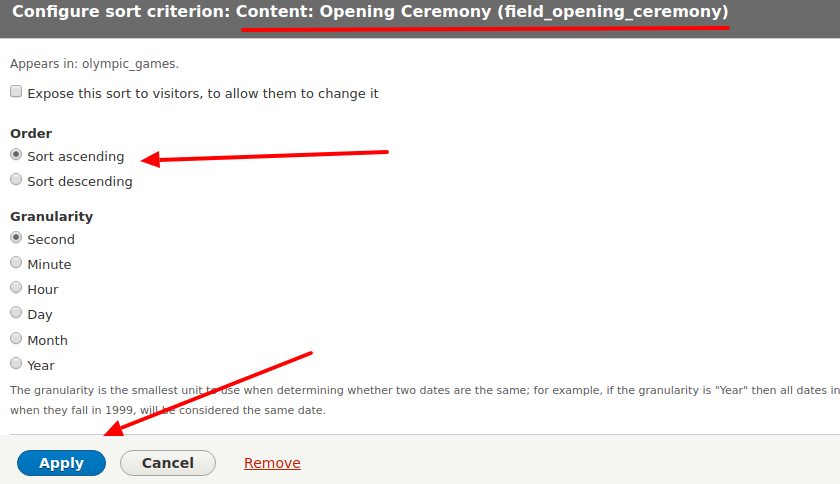
- Leave everything as is
- Make sure the option Sort ascending is selected
- Click Apply.

- Now you can save all your changes in the Views UI.
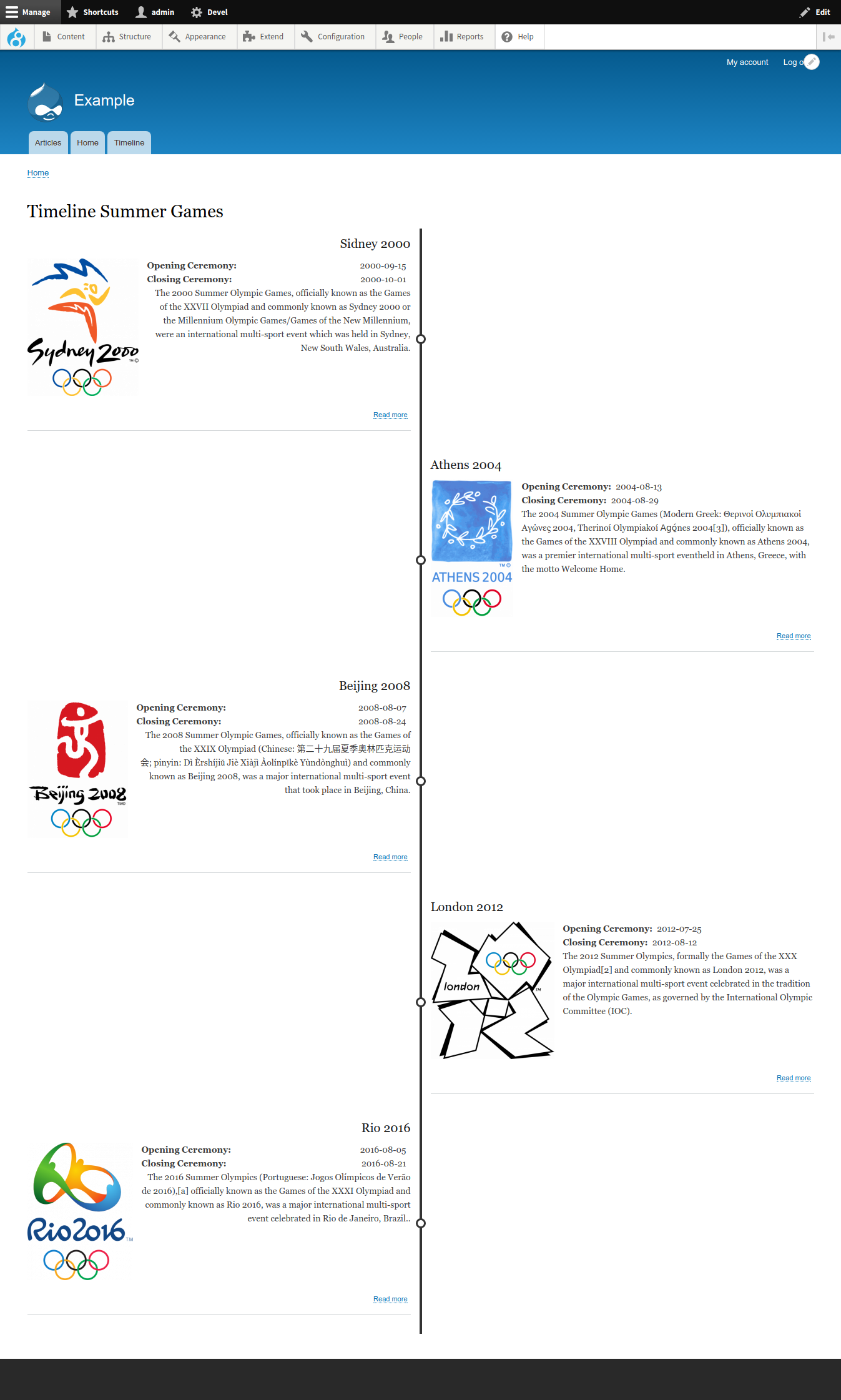
- Take a look at your finished timeline by clicking the View page button.

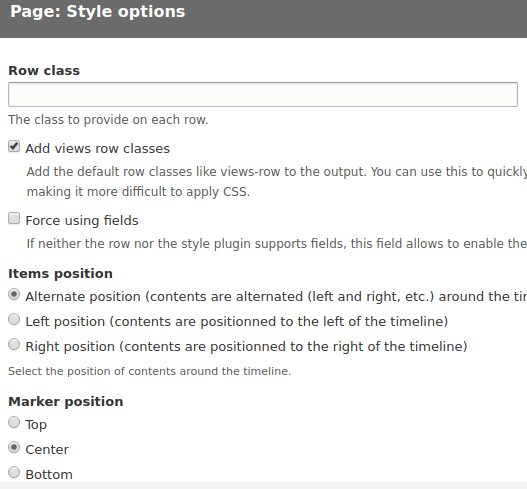
Pretty cool, isn’t it? You can change the timeline settings if you click on the word Settings in the FORMAT area of the View. You can choose the position of the marker and the position of the timeline items.


There you have it! You now know how to present Drupal entities in a nicely looking vertical timeline using “A Simple Timeline” community contributed module.
Please leave your comments and questions below. Also, you may want to share here your own experience with this module. I hope you enjoyed reading this tutorial.

this is awesome and superbly well-written. Kudos and thanks for the very detailed guide Mr. Jorge!
Thanks for the positive feedback, Marc
Thank you very much Marc. Glad it helped.
how can I put this timeline view into paragraph? I need it to display timeline in landing-page
Well, I guess you need the Viewfield module to pull the view into the paragraph.
A very nice tutorial Jorge, thank you.
I’m using this on my beekeeping page and noticed that the styling doesn’t look like the example for the module. This is on a Drupal 7 site and the style options doesn’t expand like your tutorial is showing.
Page: Style options
List class (empty text box)
The class to provide on the list element itself
Is your tutorial for a D8 site?
Very helpful Turorial, still need help with how to translate each node with other languages, any help with this?