3 Modules to Enhance Drupal 8 Layout Builder

When Layout Builder was introduced into Drupal 8 Core, it gave Site Builders a tremendous amount of flexibility previously reserved for Front End Developers (or Themers). While it represents a major leap for Drupal, there are still some shortcomings in the module, and that’s where some great additional contributed modules are really helping.
In this blog post, we will highlight three of the best modules currently available. (Note: more are being added all the time!). For a complete list of contributed modules for Layout Builder, visit https://www.drupal.org/docs/8/core/modules/layout-builder/additional-modules.
Layout Builder Styles
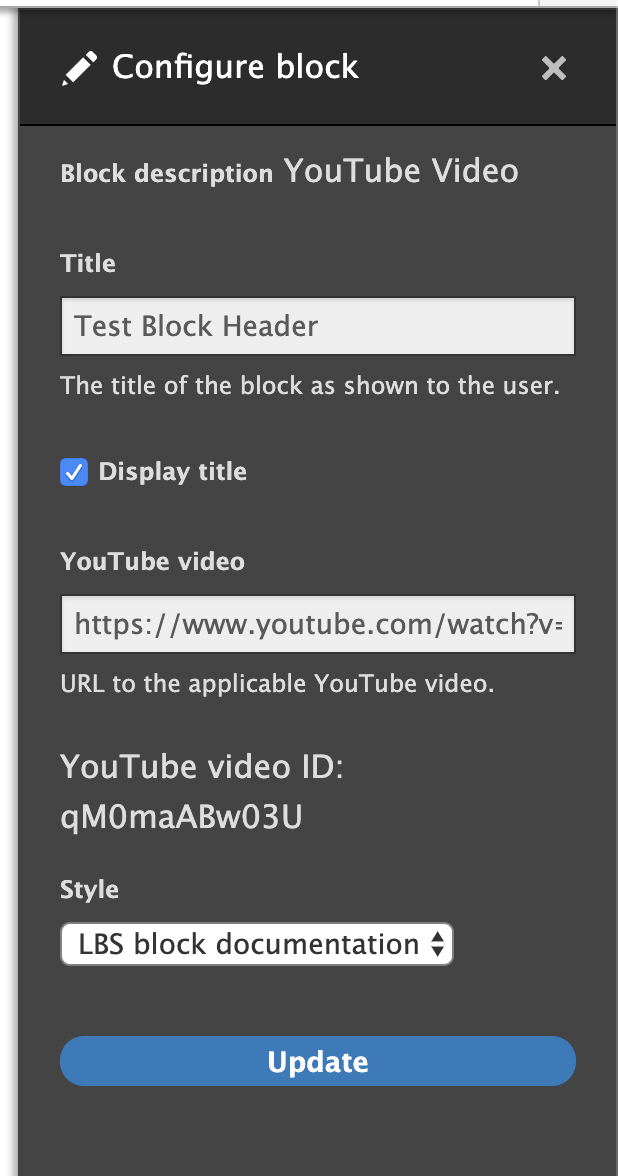
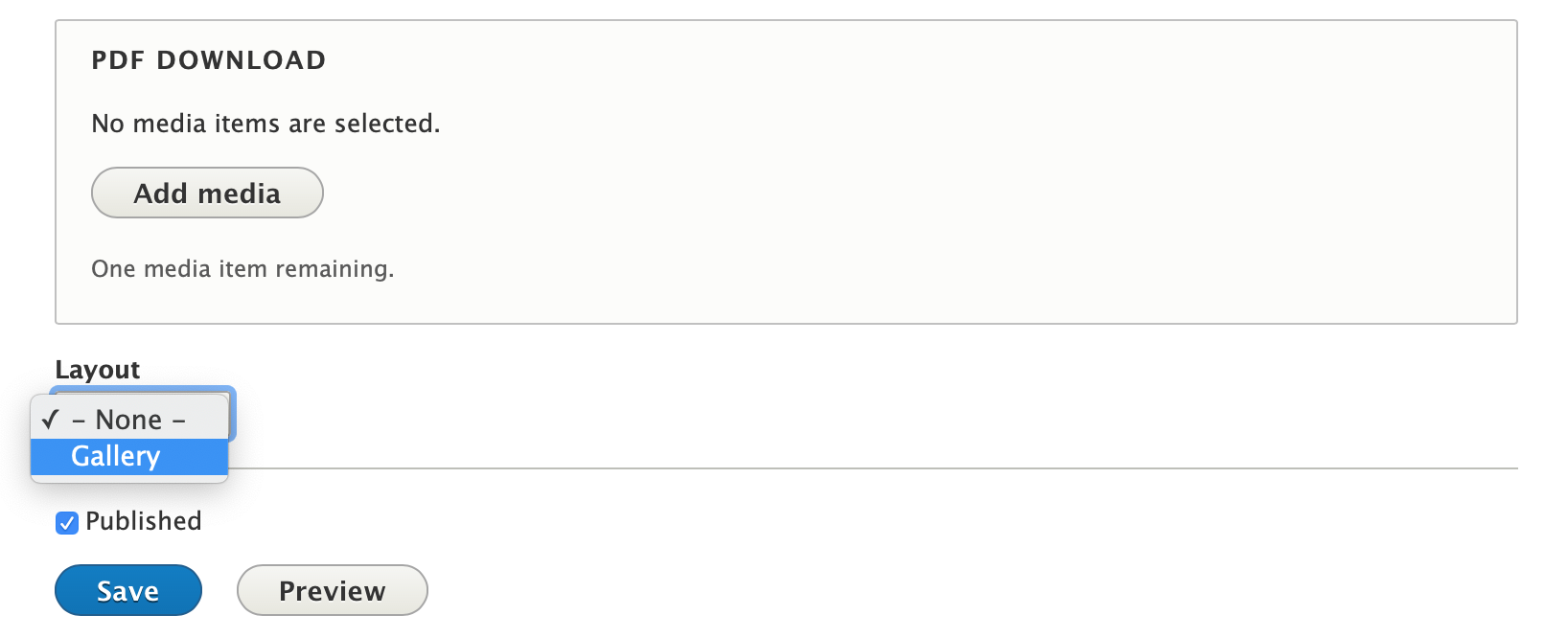
 This module allows site builders to select from a list of styles to apply to layout builder blocks and layout builder sections. Created by Brian Osborne (bkosborne) a Senior Web Developer from Princeton University, this module makes it incredibly simple to apply previously defined CSS styles to both sections and blocks (you’ll need those styles in a stylesheet in your theme or use a module like Asset Injector).
This module allows site builders to select from a list of styles to apply to layout builder blocks and layout builder sections. Created by Brian Osborne (bkosborne) a Senior Web Developer from Princeton University, this module makes it incredibly simple to apply previously defined CSS styles to both sections and blocks (you’ll need those styles in a stylesheet in your theme or use a module like Asset Injector).
A “style” is just a representation of one or more CSS classes that will be applied. Additionally for blocks, a block template suggestion is added for the selected style.
A simple user interface is provided for managing the styles available. Since a style is a configuration entity, it can be exported and imported just like any other configuration data on your site.
Please note that this module requires Drupal 8.7.0 at a minimum. The full documentation is here at https://www.drupal.org/docs/8/modules/layout-builder-styles. At the time of this writing, the module is still in beta; however, we’ve used it a number of times without issue.
Layout Builder Library
This module was created by Lee Rowlands (larowlan), a Senior Drupal Developer for PreviousNext (Tim Plunkett is a co-maintainer).
With this module, Site builders can create and deploy pre-defined layouts for each entity-type and bundle combination. Content editors can then select from existing layouts.
Also, Site admins can prevent content-editors from creating their own bespoke layouts, but give them the ability to customize layouts on a per-content-item basis.

This module is also in Beta at the time of this writing; however, it is recommended by the project’s maintainer, and we’ve had no issues with it.
Layout Builder Restrictions
 Out of the box, the Layout Builder “Manage Display” interface shows all blocks (including all entity-specific fields), and all layouts that are registered in the system. This module provides an interface for suppressing blocks and/or layouts. Sites can allow all options from a certain provider, or restrict all options by provider, or specify individual allowed blocks & layouts.
Out of the box, the Layout Builder “Manage Display” interface shows all blocks (including all entity-specific fields), and all layouts that are registered in the system. This module provides an interface for suppressing blocks and/or layouts. Sites can allow all options from a certain provider, or restrict all options by provider, or specify individual allowed blocks & layouts.
Created by Mark Fullmer (mark_fullmer) from the University of Texas.
This module is very helpful in restricting what a content editor sees when they click add section or block.
Restricting the layouts a content editor can choose, can prevent any “over-creativity” from creeping into your site. By restricting blocks, the entire interface becomes less confusing. The reasoning here is why should we display blocks (or anything) that we would never want to be added to a node?
This module is in version 2.4 as of this writing, and is recommended by the project’s maintainer. Mark has also committed to ensuring compatibility with Drupal 9.
Final Thoughts
Layout Builder is a game-changer for Drupal Site Builders. These three additional modules really help make it easier to use!
Newcomers to Layout Builder in Drupal 8 should check out our 30-minute video class at https://www.ostraining.com/class/drupal-8-layout-builder/

Can you add links to go to the module’s page?
Thanks Adrian,
I’ve added those links (in the first paragraph of each module)
hope that helps!
I think these come in handy when comes to Layout Builder:
> [url=https://www.drupal.org/project/layout_builder_at]Layout Builder Asymetric Translation[/url]: Allows to have different layouts and blocks per translation.
> [url=https://www.drupal.org/project/layout_builder_st]Layout Builder Symetric Translation[/url]: Allows to translate the blocks (you cannot change either the blocks nor the layout per translation). You can only use one between this and the one above.
> [url=https://www.drupal.org/project/w3_element_prohibitions]W3 Elements Prohibitions[/url]: Fixes the problem when dealing with a link inside a link or nested
. Technically can be use without Layout Builder but surely saves you some headaches when using the latter.
Be sure to check out all the modules listed here, as well:
https://www.drupal.org/docs/8/core/modules/layout-builder/additional-modules
Thank’you again Rod. What could we do without your help ?