How to Create a Request Contact Form in Drupal 7

An OSTraining member has asked us how to create a request form in Drupal 7. They needed to process requests using this workflow:
- A customer fills out a form to send their request for repair or service on a specific piece of equipment.
- A customer service agent comments on the request to either approve or deny it.
- The customer gets an automatic email after his request has been processed.
In this tutorial, I’ll show you how to create a form like this.
When the member asked this question, my first thought was to collect the requests with the Webform module. My plan was to convert this data into nodes, so it could then be displayed in Views. This plan is possible with the help of the Rules and the Webform Rules module.
However, there’s a less complicated alternatives – allow your customers create a node. The main advantage is that you avoid the complex conversion step in the first place.
It also makes no sense to mix up your form submissions with your content, it’s easier to create a node instead of creating a submission and converting it into a node.
Step #1. Create a “Support Request” Content type
- Click Structure > Content types > Add content type.
- Uncheck Published and Promoted to the front page.
- Close comments.
- Leave the Author and date information (this is relevant information since you’re letting your customer create the node).
- Leave the Main menu as default.

- Click Add field and follow this structure:
| Field name | Type | Widget | Values |
| Device | List (text) | Select list | 1) Dishwasher
2) Oven 3) Refrigerator |
| Request status | List (text) | Select list | 1) Pending*
2) Approve 3) Denied Required field. * Default value. |
| Additional comments | Text | Text field | Max length is 3000 |

Step #2. Restrict access to certain fields
You certainly don’t want your customer to change the status of the request.
Also, the field additional comments are meant to be used by your employees.
To hide this fields from the user, you’ll have to download and enable the Field Permissions module.
- Download and enable the module with your preferred method.

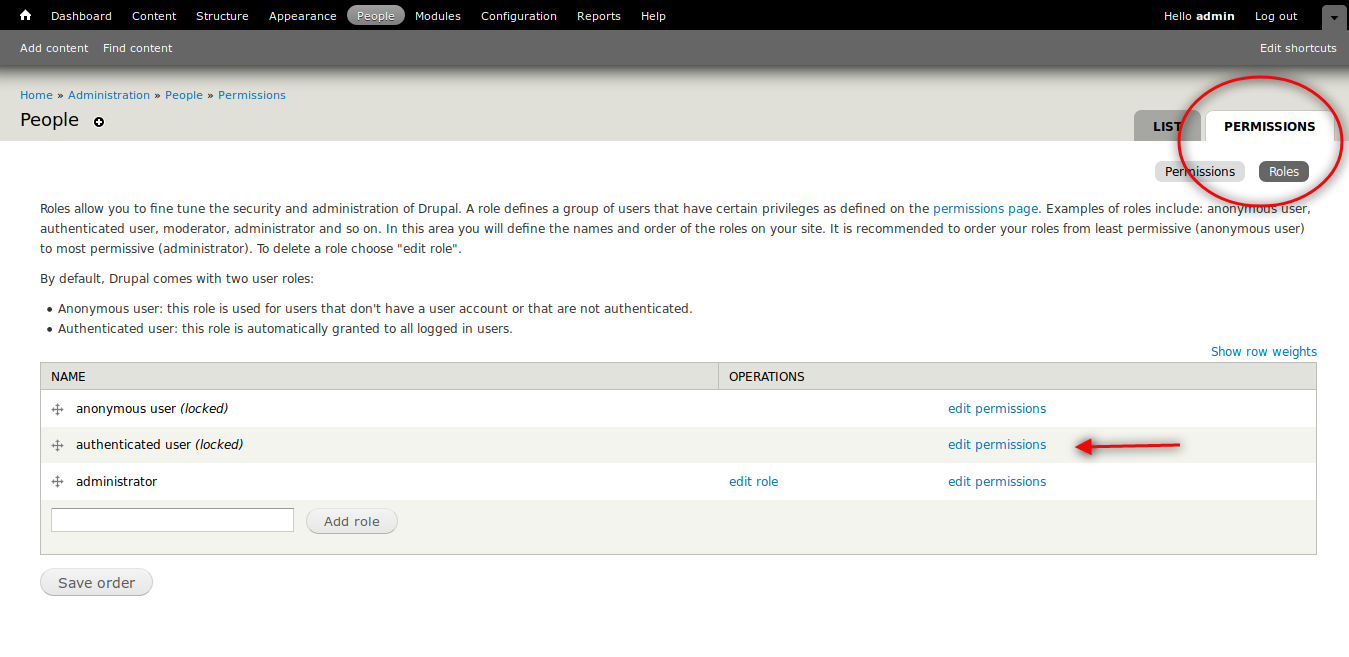
- Click People > Permissions > Roles.
- Click edit permissions on the authenticated user line.

- Look for the Support request: Create new content permission and check it.

- Click Save permissions.
- Your customer can now create nodes of type Support request on your site.
- Click Reports > Field list > Permissions.
- Look for the fields you want to revoke.

- Click on each link (both fields).
- Choose Custom permissions.
- Click Save settings.

Your customer can now create a node (in the frontend of the site). Notice that the customer won’t have access to the backend because you haven’t granted those permissions.
- Create an authenticated user and log in to another browser.
- Click the Add new content link.
- Fill out the node “form” and click Save.
- Check the Content link in the browser you’re logged in to the site.
Excellent! The first part of the task is accomplished! Let’s move on.
Step #3. Retrieving and processing the nodes
You can filter all support requests in the content view page, this is ok if you have 10 nodes.
But if you have more requests and some of them have already been approved or denied, then it’s not a practical way to select only nodes with status “Pending”.
For that purpose, you’ll have to create a view. Install and enable Views and Views UI if you haven’t done yet.
- Click Structure > Views > Add new View.
- Create the view Support requests – Older first.
- Click Continue & edit.

- In the Filter Criteria section click Content: Published and set its value to No.
- Click the Add link.

- Search for the Request status field and choose it.

- Click Apply (all displays).
- Choose Is one of and Pending.

- Click Apply (all displays) again.
- Save the view.
- Now you have access only to those requests with pending status.

The employee can click on the link to have access to the full node, from where they can edit it. They have to approve/deny the request.
Otherwise, it will still be appearing in this view. So it’s a good thing if this view is empty (if you trust your employees).


Good job! That was the second part of the task.
Step #4. Send the customer an email with Rules
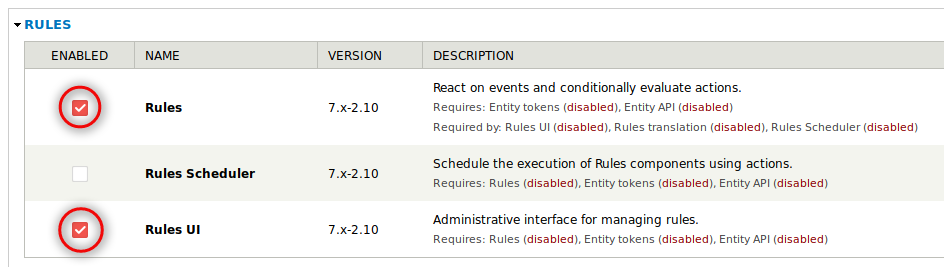
- Install the Rules module and all its dependencies.
- Enable Rules and Rules UI.
- Click Save Configuration and Continue.

- Click Configuration > Rules > Add new rule.
- Give your rule a proper name.
- Choose React on Event > After updating existing content.
- Restrict by type > Support request.
- Click Save.

- You have now an Event.
- Click Add condition.
- Leave Data comparison.
- Click Continue.

- The Data selector value is node:field-request-status.
- Click Continue.
- Test the Approved value first.
- Click Save.

- Add another condition testing the Denied value.

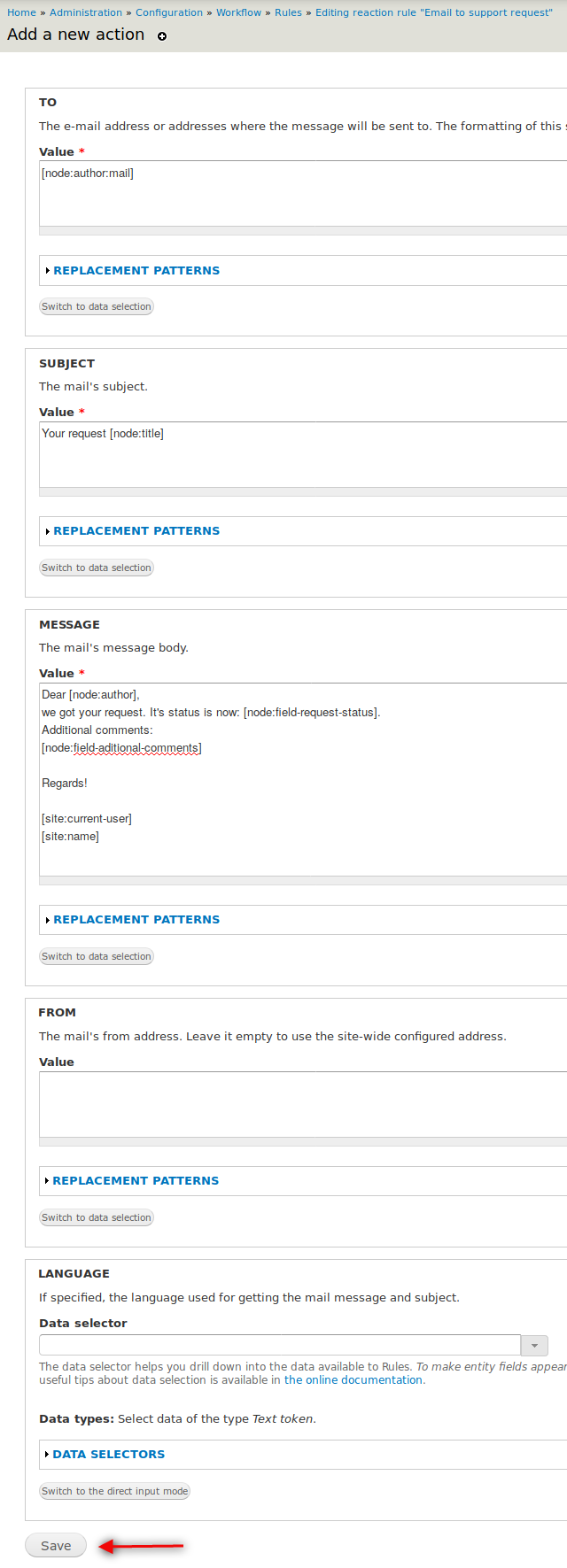
- Now click Add action.
- Select Send mail from the dropdown list.
- Configure the action with the help of tokens (replacement patterns).
- Click Save.

From now on, your Drupal site will send the corresponding user an email, each time a support request is processed. Congratulations!
Additional Reading
- How to Build Conditional Webforms in Drupal 7
- Goodbye Webform? Contact Forms Are In the Drupal 8 Core
If you want to learn more Drupal, join OSTraining now. You’ll get access to a vast library of Drupal 7 training videos, plus the best-selling”Drupal 7 Explained” book!
