Create a Content Type Pager in Drupal 8

The Drupal 8 Pager module provides simple pager navigation in a block to ease up the navigation between nodes of the same content type or between nodes with a common taxonomy tag.
This tutorial will explain the usage of this module with an example. Let’s start!
Step #1. – Download and enable the module
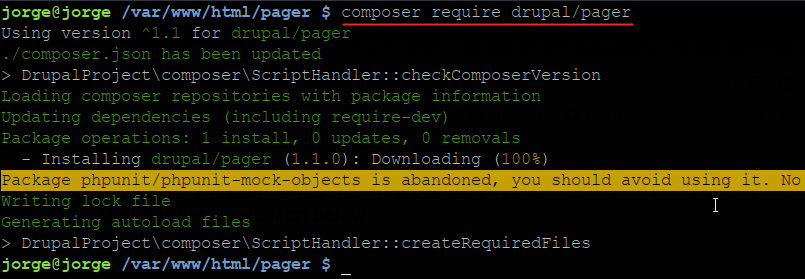
- Open your terminal application and go to the root of your Drupal installation (where the composer.json file is located)
- Type:
composer require drupal/pager

- Click Extend
- Scroll down to the Pager module and check it
- Click Install

No further modules are required.
Step #2. – Create Content
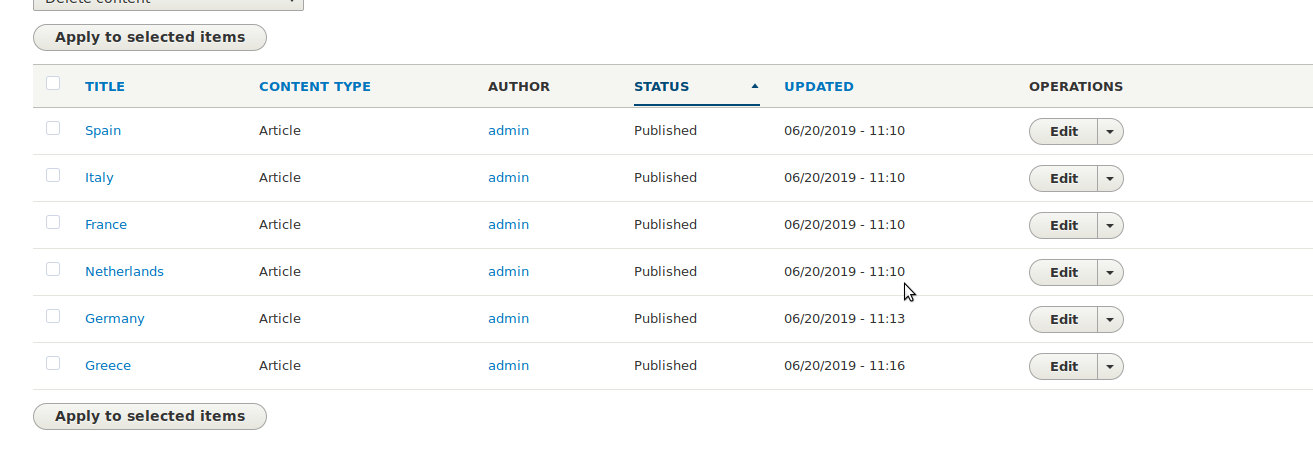
For the purpose of this tutorial, you are going to create six pieces of content. Their content type will be Article.
Each one of these articles will describe a country in Europe. Three of these countries will have the taxonomy term Central Europe, whereas the other three will have the taxonomy term Southern Europe.
| Title | Body | Image | Tags |
| Spain | Your text | Country Flag | Southern Europe |
| Italy | Your text | Country Flag | Southern Europe |
| France | Your text | Country Flag | Central Europe |
| Netherlands | Your text | Country Flag | Central Europe |
| Germany | Your text | Country Flag | Central Europe |
| Greece | Your text | Country Flag | Southern Europe |

- Click Save each time you create an article, in order to create the next one

Step #3. – Place the Pager Block
- Click Structure > Block Layout
- Scroll down to the Content section
- Click Place block.

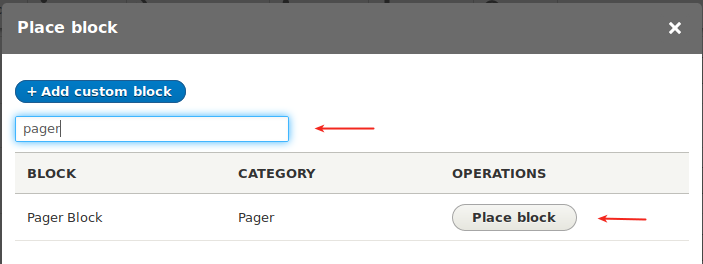
- Use the search box to look for the Pager block
- Click Place block.

- Change the “Previous” and “Next” texts
- Leave the default Image field and image style.

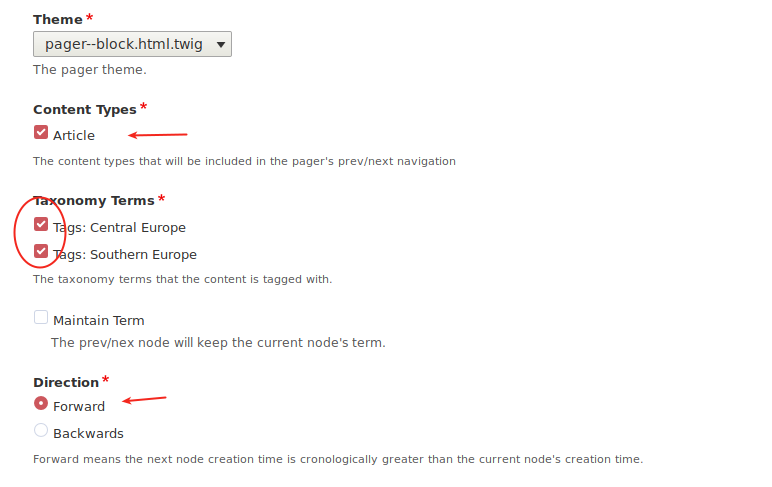
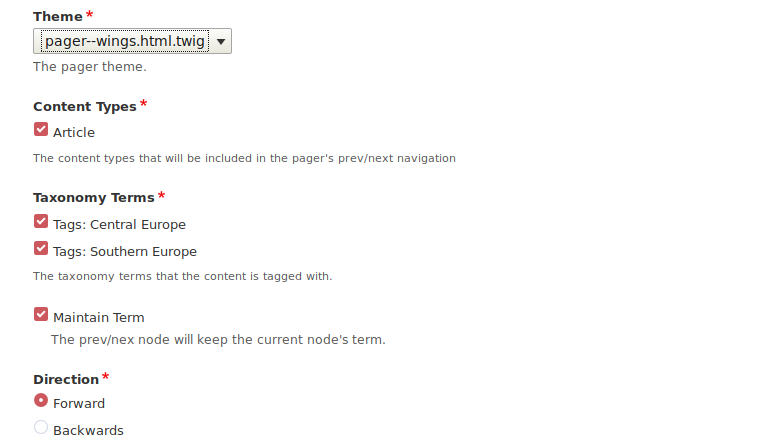
- Choose the theme template pager–block.html.twig
- Select the Article content type
- Check both taxonomy terms
- Leave the default direction
- Make sure you leave the Maintain term checkbox unchecked.

- Leave the default End Behavior
- Click Save Block.

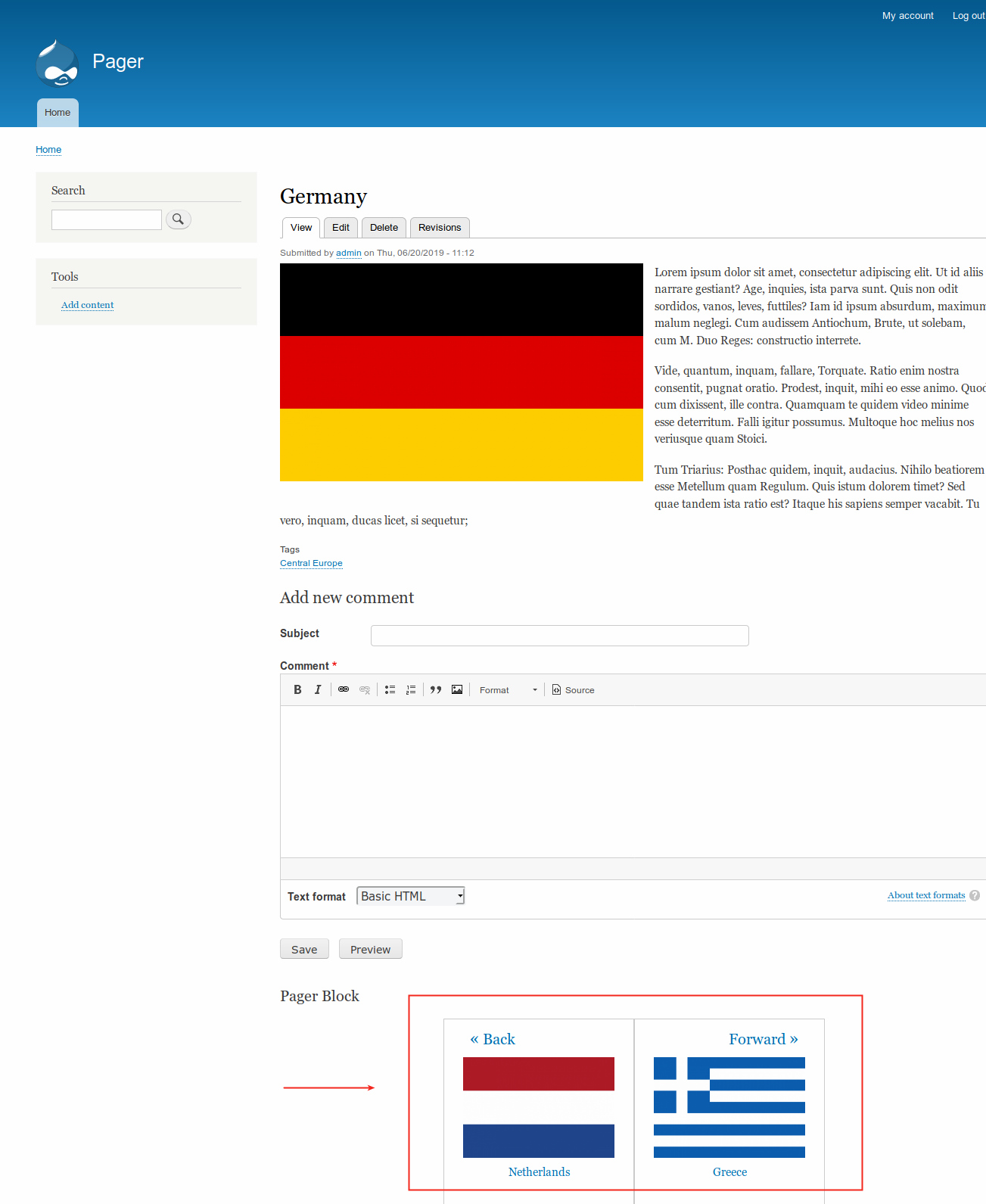
Head over to one of your articles. You will see the pager at the bottom of the Content region. If you notice, the pager does not make any difference between the nodes with the taxonomy term Central Europe and the ones with the taxonomy term Southern Europe.

In order to paginate over articles with a common taxonomy term, it is necessary to check the Maintain term option within the block configuration.
- Click Structure > Block layout
- Scroll down to the Pager block and click Configure
- Look for the Maintain term option and check it
- Scroll down and click Save block.

Go back to your site and you will be able only to paginate across articles with one particular taxonomy term. In the case of Germany for example, you will be only able to paginate over the other two nodes with the tag Central Europe.

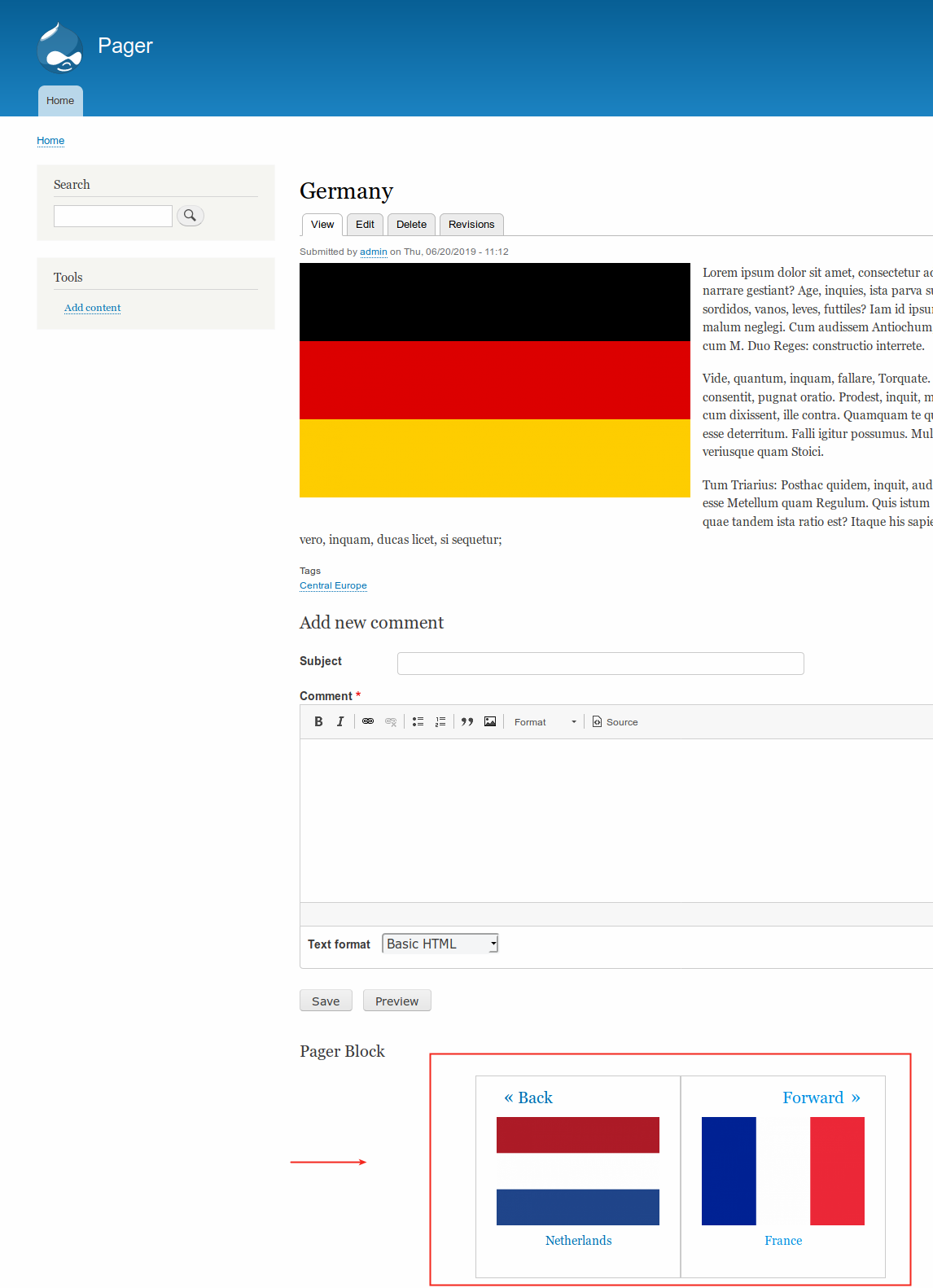
In order to change the appearance of the pager, configure the block once again and select the other theme template (pager–wings.html.twig).

Check your site again after saving the block and you will see the other pager style. It’s up to you to adjust the CSS in order to match the pager’s style to the style of your site.

I hope you liked this tutorial. Thanks for reading!.

Hi Jorge this is a great tutorial. I like the module very much. When I install it I don’t get de images loaded;
What do I do wrong
[code]
[code]
[code]
Model name
[/code]
[code]
Volgende
[/code]
[code]
[/code]
Could you please be so kind to advise me what I do vrong??
Hi Christiane,
make sure you are selecting the right image field when configuring the pager block.
Regards
Jorge