How to Use the CKEditor Accordion in Drupal 8

As you already learned in a previous tutorial, CKEditor, the default WYSIWYG Editor for Drupal 8, can be enhanced through the installation of different plugins. They add buttons to the editor with additional features.
Content editors often need to embed accordion tabs into their articles, for example, to present a group of Frequently Asked Questions with their answers or to visually divide a topic into several subtopics.
The CKEditor Accordion module for Drupal 8 allows editors to insert an accordion directly into the WYSIWYG Editor (and therefore into the node) without the need to configure additional modules or even Views.
This tutorial will explain the usage of this module. Let’s start!
Step #1. Install the required modules
- Open your terminal window and type:
composer require drupal/ckeditor_accordion

This will download the latest stable version of the module (currently 1.1.0) to your modules folder.
- On your Drupal installation click Extend.
- Search for the module name, click the checkbox.
- Click Install.

Step #2. Configure the Module
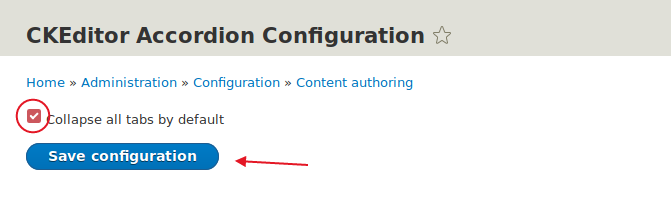
- Click Configuration > CKEditor Accordion Configuration.
- Check Collapse all tabs by default, if not already checked.
- Click Save configuration.

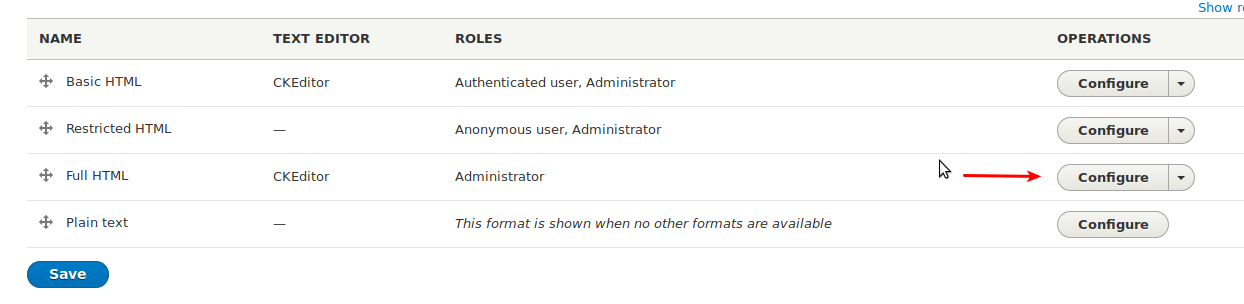
- Click Configuration > Text formats and editors.

- Locate the Full HTML format
- click Configure

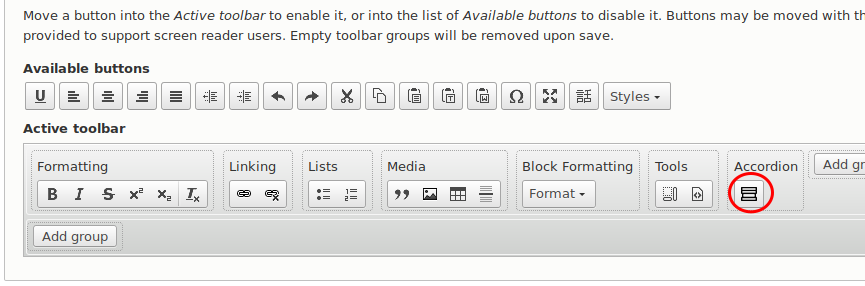
- Scroll down and click the Add group button in order to add a new button group.
- If you don’t see the Add group button, click the link Show group names on the right.


- Give this button group a proper name, for example, “Accordion”.
- Drag the “Accordion” button and drop it into the newly created group.

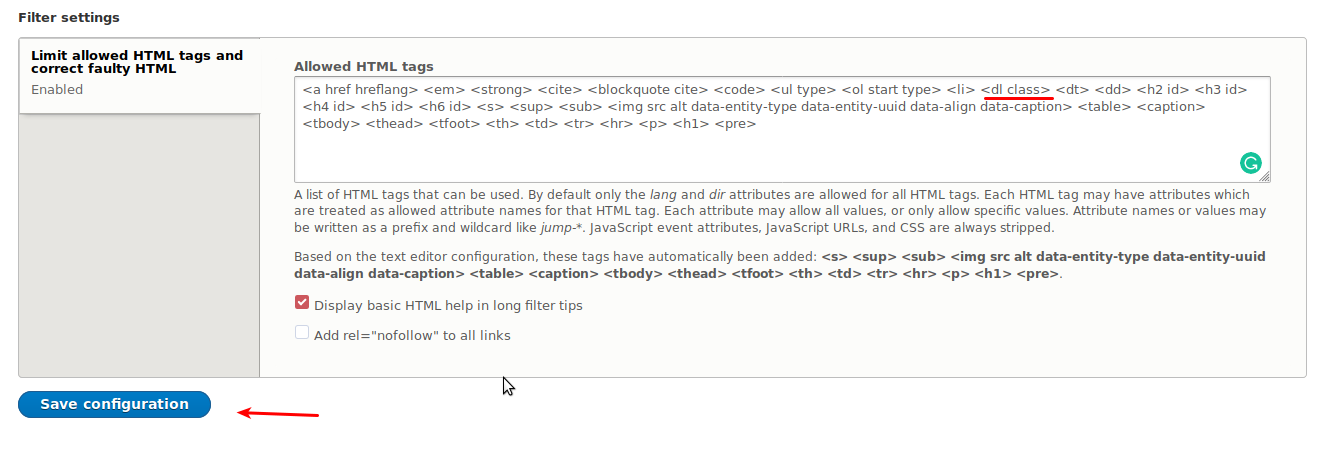
- Scroll down to the Enabled filters section.
- Check Limit allowed HTML tags and correct faulty HTML.

This will display a vertical tab at the end of the screen.
- Locate the
dlHTML tag and replace it with<dl class>. - Click Save configuration.

This allows the module to inject the required CSS class, in order to give the accordion the proper styling.
Step #3. Create the Content
- Click Content > Add Content > Basic Page.
- select Text format Full HTML.
- Click the Accordion button.
The module displays an accordion with two tabs by default. In order to add a third tab do the following:
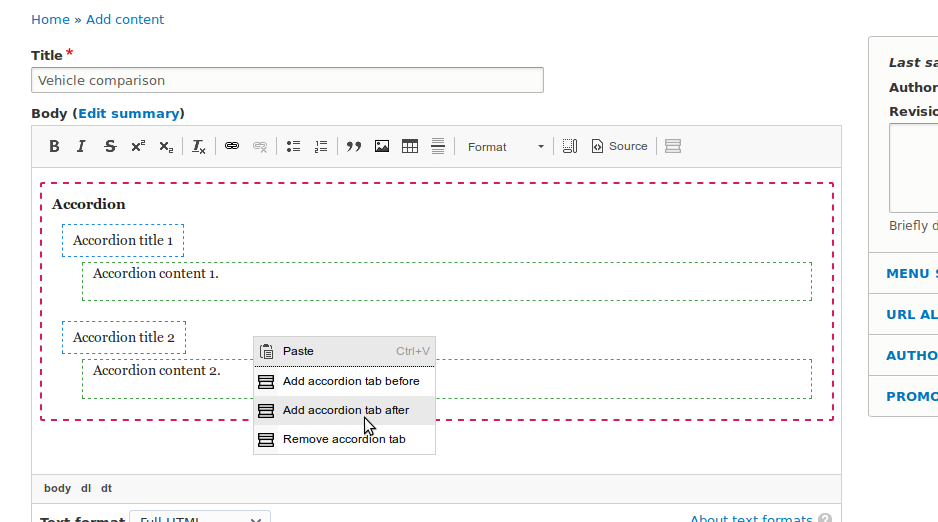
- Right-click inside the accordion element.
- Select Add accordion tab after.

There are now 3 accordion tabs.
- Write a title and some text for each of them.
- Click Save.
You should see the accordion with three collapsed tabs.

If you want to show the first tab displayed by default, go back to Configuration > CKEditor Accordion and uncheck the Collapse all tabs option.
Step #4. Styling the Accordion
The module adds class=”styled” to the dl tag containing all the elements of the accordion. So you have to target this class, in order to style the accordion.
For example:
dl.styled > dt.active > a {
background-color: red;
}
Conclusion
The CKEditor accordion module lets you insert an accordion at any place of your node with the help of the CKEditor WYSIWYG Editor.

Personally i would prefer solution with Paragraphs and some templating to have data normalised in database.
Thank you very much for the tip kmajzlik!
Fantastic tutorial, [i]¡muchisimas gracias! [/i]
My pleasure Kent!
Another quick note, the module configuration link doesn’t show up in the admin menu in Drupal 8, so I hunted around and found it here:
admin/config/content/ckeditor-accordion
You can add it to the Admin menu yourself if you want to get back to it in the future.
Thanks for the tip Kent!
Hi, thank you so much for the tutorial. I have set it up accordingly but I keep encountering this following problem: When I first insert the accordion and save it – all good. But when I go back to edit the node, all accordion-related HTML is gone and it’s all written in
tags… which leaves me with no accordion. What is going wrong?
You have done so much in such a small article. It is quite impressive. The blog urges us to reflect on important things. Thanks!
What an incredible work! Not only it was informative but also nicely written.
accordion jumps to top of page after every title click. tried putting in script in footer:
var elements = document.getElementsByClassName(‘ckeditor-accordion-toggler’);
for (var i = 0; i < elements.length; i++) { elements[i].href = 'ckeditor-accordion-container'; } but does not work. any ideas? logged in drupal works fine. logged out, does not work.
Fantastic tutorial. Please add nested-accordion also.
Hi,
Step 4 doesn’t work under version 3.0.2. I add the code to the CSS file but it doesn’t work. Any ideas?
How do I increase the number of items in an accordion? I noticed what I have could only take 7 accordion items. is there a place in the settings I can increase to more than 7 or unlimited ?
You will need to right click inside the accordion and select tab after OR before and a new accordion item will be added.
Great tutorial
nice and clean, very useful