How to Add Reusable Blocks in the WordPress Gutenberg Editor

One of Gutenberg’s most useful features is the ability to reuse blocks. You can turn any block into a reusable block, speeding up your workflow and helping to maintain your website’s look and feel.
If you combine this with a Gutenberg layout builder such as PublishPress Blocks, you can build really powerful sites with WordPress blocks.
In this tutorial, I will show you how to reuse WordPress Gutenberg blocks, and we also have a free video guide for you.
Introducing reusable blocks
If you have a page or post and within it you have a paragraph, map, button, or anything that you are likely to want to use somewhere else on the site, instead of having to cut and paste from one page or post to another, you can save the content and easily reuse it anywhere else that you might need it.
These blocks can then be updated just once and those changes will show wherever you have used the block. This can save a lot of time and ensure that you don’t have outdated information lurking on some of your older pages.
For instance, you might want to have a weekly highlight that should appear on each post and be updated every week with a new link. You can do this very easily with the reusable block feature, without having to go to every post and update them all.
Video introduction to resuable blocks in Gutenberg
This video is part of our Gutenberg class on YouTube and explains how to use resuable blocks in Gutenberg.
Save 60% on your first invoice when you host your WordPress site with GlowHost. Click this link and use the coupon “WPGUTENBURG” .
Getting started with resuable blocks in Gutenberg
- Simply add the block that you want to use.
- Click on the three vertical dots and then “Add to Reusable Blocks”.

- You are then prompted to give the block a name.

Once this is done, you can use this block on other pages and posts.
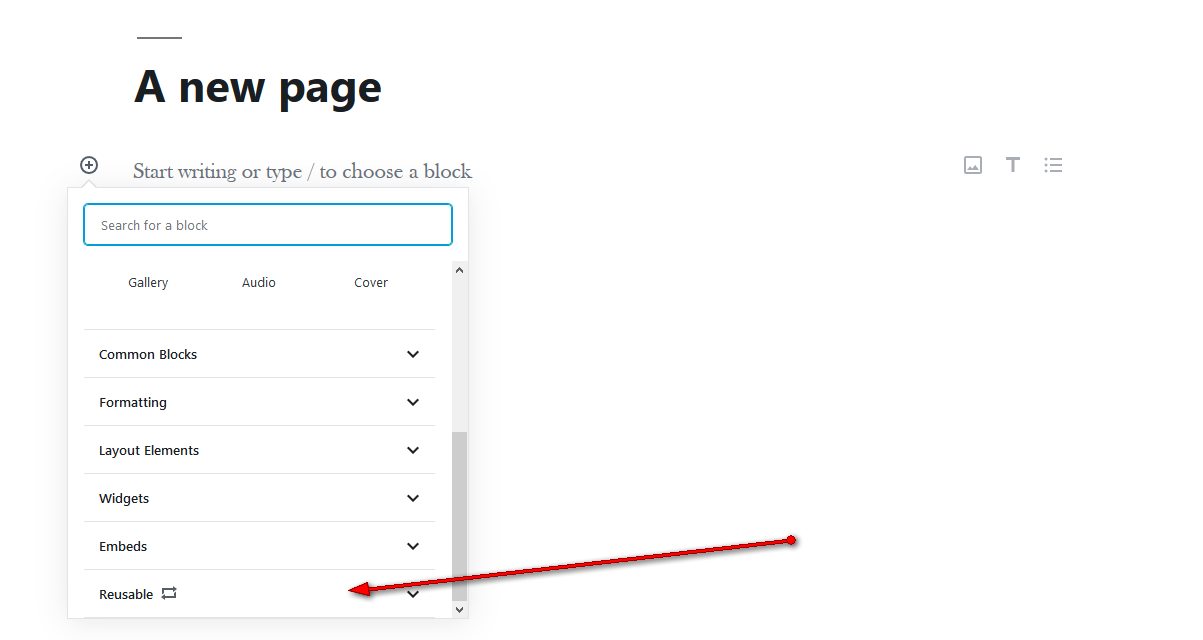
- On a new page or post, go to add a block by clicking on the ‘+’ symbol on the left and then scroll down the options until you find “Reusable” with the intertwined arrows right at the bottom of the list.

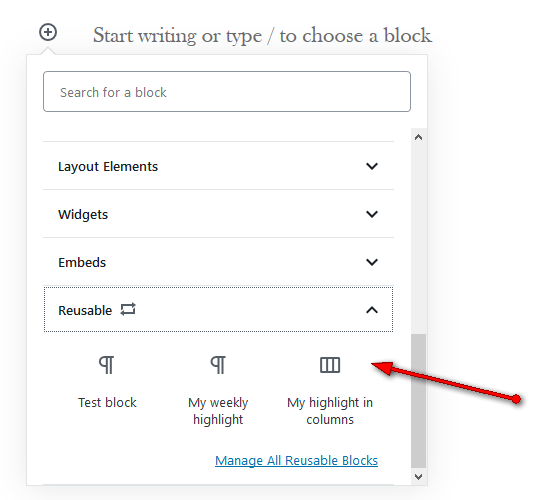
You will find a list of all your reusable blocks and you can select the one you want.
You will be able to see what type of block each one is. Here the paragraph symbol indicates the simple text blocks. If you had chosen to create a reusable columns block then you will have something like this.

Alternatively, you can search for your reusable block using its name and select it that way.

These reusable blocks are now stored in the database and you can make changes to them and these changes will be reflected everywhere.
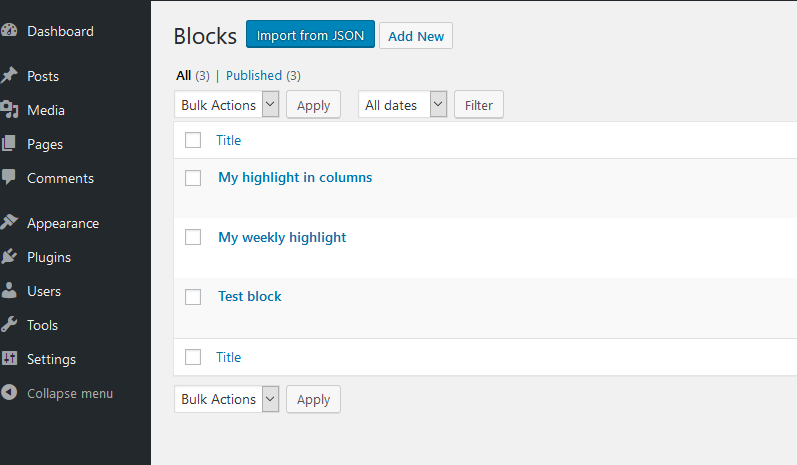
- Go to “Manage all Reusable Blocks”. You will find a listing that looks very like a normal posts listing. So if you have made a spelling mistake or need to update a link, you can edit this information only once.

- Just click on the block title and you can edit it like you would any other post.

- If you decide you don’t want the block on one particular page to reflect the changes made to the reusable block, you can make it a regular block again and it will no longer be updated when you making changes to the reusable blocks.

Creating templates with reusable blocks
You can use this reusable blocks feature to create custom templates for posts and pages.
Because reusable blocks are essentially just posts and you can add some blocks and content to them, you can use them as fully-fledged templates.
- Simply create a new post and create a reusable block.

- Then go to the reusable blocks manager and open the block you intend to use as a template.

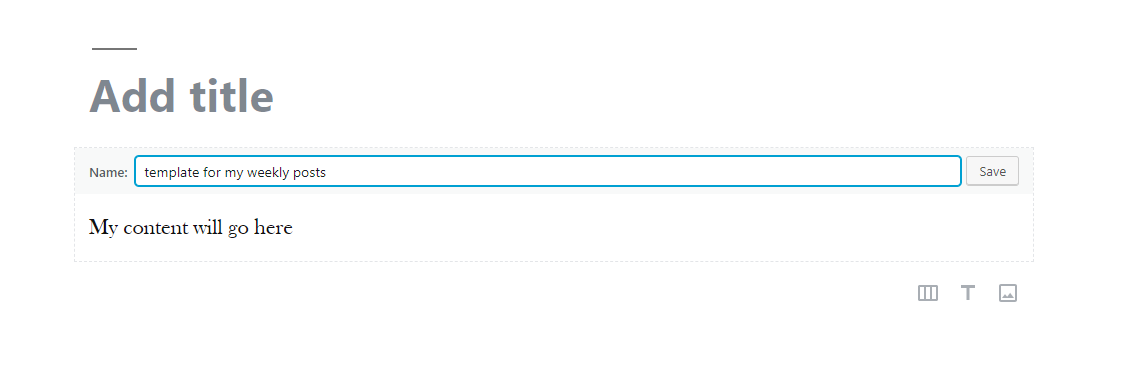
- Once you are in the manager, you can set up the block to have the layout you wish to use for all your posts or a specific type of post. For example, You can add a headline, introductory paragraph, image, quote, and gallery.

- To use this template, create a new post, click on the “+” sign and select the template from the reusable blocks section. You now have an editable and reusable template!

Summary of Reusable Blocks
In other posts about Gutenberg, I’ve been critical of some features. For example, the Columns feature is a mess. However, Reusable blocks are one of Gutenberg’s most powerful features. They are surprisingly easy-to-use. Reusable blocks promise to save a lot of time and make the creation of complex pages much easier.
More Gutenberg Reading
- Gutenberg is the Biggest Ever Open Source Software Launch
- How to Use the New Gutenberg Editor in WordPress
- How to Use Columns in WordPress Gutenberg Editor
{snippet gutenbergvideo}

I love the idea of these reusable blocks, but the problem with them (or I’m not using it correctly) is that the content stays the same in ALL of them. Do you know if there’s a way to create just a block template and to reuse that within a post? for example, I do product roundups with 2 heading blocks, 1 paragraph block and 1 shortcode block. I’d love for that to all be one reusable block that I can then edit with a new product underneath the first block and so on. Featuring 5 products in 5 blocks. I can’t seem to find a way to do that though!
Hi Jessica. That’s a great question and one we can tackle on the blog this week. I’ve done some quick digging and found two solutions, one is a plugin and the other is a code solution:
https://wordpress.org/plugins/block-templates/
https://www.billerickson.net/gutenberg-block-templates/
Alternatively, perhaps use a plugin that allows you to duplicate posts.
I am trying to create a block template but having error in registering code
add_action( ‘init’, function() {
$args = array(
‘public’ => true,
‘label’ => ‘News’,
‘show_in_rest’ => true,
‘template_lock’ => ‘all’,
‘template’ => array(
array( ‘core/paragraph’, array(
‘placeholder’ => ‘Breaking News’,
) ),
array( ‘core/image’, array(
‘align’ => ‘right’,
) ),
),
);
} );
Can you please guide me?
Thanks for sharing this tutorial. Can you also please guide me how can I create a block template? I am doing the same using this resource – Gutenberg block, but it’s giving an error and I am having some programming lines in front end. This is the code
add_action( ‘init’, function() {
$args = array(
‘public’ => true,
‘label’ => ‘News’,
‘show_in_rest’ => true,
‘template_lock’ => ‘all’,
‘template’ => array(
array( ‘core/paragraph’, array(
‘placeholder’ => ‘Breaking News’,
Woh, nice! Thanks for pointing this out. Gutenberg is starting to look less crazy than I thought.