Show Code in Drupal Content with the CodeSnippet Module

Out of the box, Drupal displays code snippets that don’t get highlighted.
In this blog post, you will learn how to show code snippets in Drupal content highlighted with the CKEditor CodeSnippet module and CKEditor CodeSnippet plugin.
- If you use the
<pre>and<code>HTML5 tags in out of the box Drupal, your HTML code snippet will look as in the image below:

- And here is how you will see a PHP code:

Use the CKEditor CodeSnippet contributed module to show code nicely highlighted. This module enables the CKEditor CodeSnippet plug-in responsible for highlighting and styling your code snippets.
By the end of this tutorial, you will have learned how to install and configure this plugin. You will also take a look at its basic usage.
For the purpose of this tutorial, you will be working on a freshly installed Drupal 8 site.
Step #1. Installation
The CodeSnippet module works with CKEditor and its plugin CodeSnippet. You have CKEditor in your Drupal out of the box. The plugin, however, has to be downloaded and installed.
- Go to CKEditor site and download the CKEditor CodeSnippet plugin:

- In the root of your Drupal installation, create the /libraries/ folder:

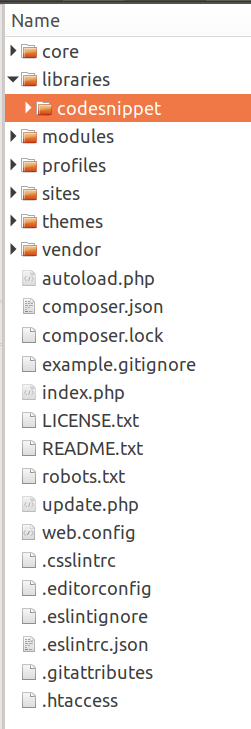
- Unzip the plugin file you just downloaded. You will see the /codesnippet/ folder:

- Upload the /codesnippet/ folder to the /libraries/:

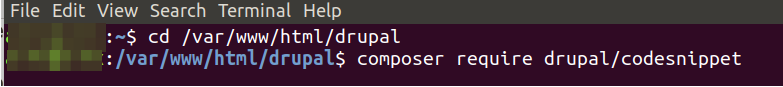
- In your command line terminal, go to the folder with your Drupal installation and type the following command:
composer require drupal/codesnippet- Your command line prompt with this command will look similar to the image below:

- For a few moments, you will be seeing loading, installation, and cleanup related messages:

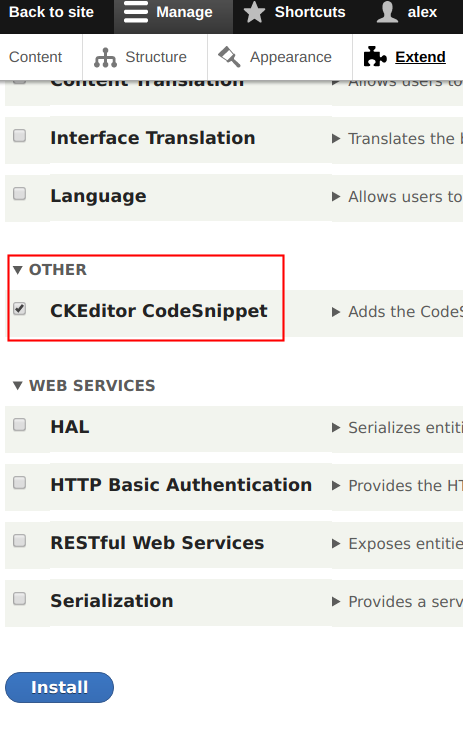
- In your Drupal dashboard, go to Extend > OTHER and install the CKEditor CodeSnippet:

- After a few seconds, you should see the message, confirming that your CKEditor CodeSnippet has been successfully enabled:

Good job! Next, you need to get the Insert Code Snippet button available to you.
Step #2. Add the Insert Code Snippet Button to Your CKEditor Toolbar
- Go to Configuration > Text formats and editors > Basic HTML
- Click Configure:

- Locate the CodeSnippet button on the Available buttons toolbar.

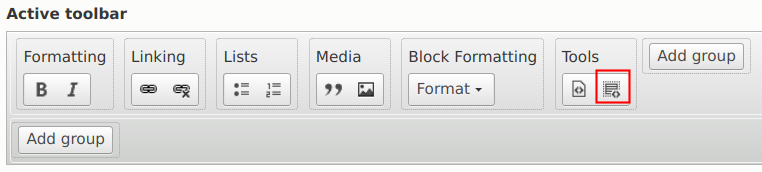
- Drag and drop it to the Active toolbar. Inside the Tools group, that is next to the source button, will be a good place to drop it onto:

Notice, that once you dropped the CodeSnippet button to the Active toolbar, your CKEditor plugin interface changes. Two new settings appear:

- The highlight.js Style select box with various CSS styles for you to choose from
- The Supported Languages checkboxes with different programming languages you may wish to highlight.
For now, you can leave both settings as they are.
- Select a CSS style and code languages to your preference
- Click Save Configuration
- Repeat the same step for the Full HTML text format.
Step #3. Using the Insert Code Snippet Button
Next step is to see the CodeSnippet plugin at work. For demonstration purposes, you will create a Drupal article and insert into it an HTML code.
- Go to Content > Add Content > Article. Add a title to the article
- Click the Insert Code Snippet button:

- You will see the Code snippet content area. Paste your HTML code snippet into the Code content box:

- In the Language box, click on the <not set>. Select the Xml language from the dropdown list of languages:

- Click OK
- Click Save and publish.
Now check your new page at the site front end. You will see your HTML code nicely highlighted:

Play with code snippets with other languages to get the feel how they pan out.
Conclusion
Drupal core is limited when it comes to demonstrating code snippets in its articles and pages. By default, such code snippets will get displayed without highlighting.
Use the CodeSnippet contrib module and the CKEditor CodeSnippet plugin to get your code snippets nicely styled and highlighted. Installation is easy. Configuration is minimal.
If you want to learn more Drupal, join OSTraining now. You’ll get access to a vast library of Drupal training videos, plus the best-selling”Drupal 8 Explained” book!

Good find! Didn’t know this exist, will come in handy quite a few times. Thanks!
Thanks, Hamza! Glad to hear you found the tutorial helpful. Cheers!
JFTR the syntaxhighlighter and ckeditor_syntaxhighlighter plugins have also been ported to Drupal 8:
https://www.drupal.org/project/syntaxhighlighter
https://www.drupal.org/project/ckeditor_syntaxhighlighter
Hey, ao2. You are absolutely right. There are a few good alternatives to CodeSnippet. We’ll do our best to cover them too in a near future. Regards, Alex.
Great Alex, looking forward to it.
Admittedly CodeSnippet looks a little more polished than ckeditor_syntaxhighlighter 🙂
However one possible use case for the baseline module https://drupal.org/project/syntaxhighlighter is texts format that don’t use CKEditor.
Ciao,
Antonio
Great module ! But is this module required composer to install and to work ?
Thanks, Simon!
You are correct. In my testing, I was not able to install this module without doing composer require drupal/codesnippet.
Cheers.