Googlebot Cannot Access CSS and JS Files

Many website owners have recently received an email from Google with the title, “Googlebot cannot access CSS and JS files”.
It doesn’t matter whether you’re running WordPress, Drupal, Joomla or another platform entirely. Google has sent these emails to 100,000’s of sites.
I’m going explain the issue that Google is complaining and how you can resolve it.
What is the email that Google is sending out?
Google Webmaster Tools has been sending out this notification to sites:
Google systems have recently detected an issue with your homepage that affects how well our algorithms render and index your content. Specifically, Googlebot cannot access your JavaScript and/or CSS files because of restrictions in your robots.txt file. These files help Google understand that your website works properly so blocking access to these assets can result in suboptimal rankings.
Here’s what the email looks like:

What does the message mean?
This message is all about Google’s new focus on responsive design.
Your robots.txt file is telling Google not to use some of your CSS and/or Javascript files.
Google now needs these files to test your site for mobile friendliness. Without them, your ranking will go down. We covered almost exactly the same problem back in April during Google’s “Mobile Armageddon”.
What is the solution?
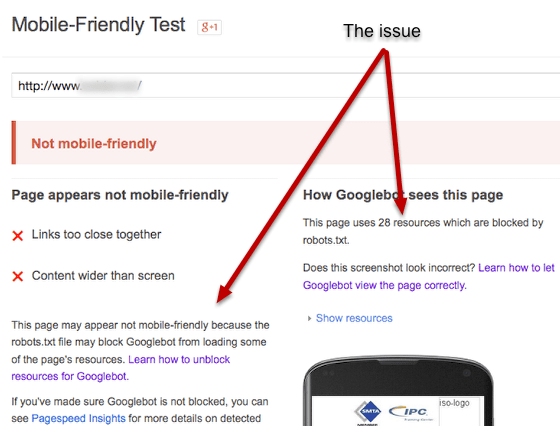
Go to Google’s Mobile-Friendly Test and check your site. Here’s a screenshot of a site that’s received Google’s e-mail.
Thankfully, Google’s tester is very informative and points out the exact issue for this particular site. It’s that the robots.txt file is blocking Google from accessing the resources it needs.
You can find the exact resources that are blocked by Google by clicking on the “Show resources” link on the right-hand-side of Google’s tester Compare the files there to your robots.txt to determine what needs unblocking.

How to fix the problem
The solution will depend on the CMS you use, because each platform stores CSS and Javascript files in different locations.
- Joomla solution (ostraining.com)
- Drupal solution (jimbir.ch)
- WordPress solution (petermahoney.net)
Test your site again
After saving your robots.txt file, go back to Google’s tester and run another test. If Google shows that your site is mobile-friendly, you’ve likely fixed the problem.


The best option is to enable css/js aggregation on the “admin/config/development/performance” under bandwidth optimization.
Thanks Mike. That’s good advice, and I suspect most Drupal sites do it anyway.
So far, I’ve heard more complaints from WordPress users about this Google email.
After Mobile -friendly test pass not cache by google than what to do ?
Hi @mananrana, see my reply below to formfranska. Thanks!
Thank you for being so quick about solutions to Google never ending complications 😉
I still have problem with Google complaining about not having access to CSS and .js in cache though. What to do? Is it safe to remove the following line in the robots.txt and would that help?
Disallow: /cache/
For cache, I would try leaving it there and instead adding the following two lines at the bottom of robots.txt:
Allow: /cache/*.js*
Allow: /cache/*.css*
That will allow just Javascript and CSS files from your cache.
Oh Nick, You’re a star! Thank you so much 🙂
I’m glad it worked! 🙂
When I fetch and render it is showing partial. It looks fine. The same way google sees it is the same way visitors see it.
The reason for this is that I’ve added buysellad codes in a widget onto my sidebar and footer. When I remove it it’s perfectly fine. I’m not blocking anything in my robots.txt. Is it normal that google can’t access external scripts? Please I don’t want to get penalized or I don’t want my rank to drop? What do I do? Do i leave the buysellad codes?
S.N I’m using the thesis promo theme.
Hi @fritz_chery ,
Yes, it’s normal for Google to not be able to access external scripts. They won’t penalize you for it.
Thank you!
You’re welcome, Euclides!
I get the “Awesome!” assessment and the rendering is perfect, but it complains that 23 resources could not be loaded. They are all images that are in folders that aren’t blocked. Why can’t it load them and why do they render just fine?
Hi Emily,
Rerun it again and see if you get the same exact images blocked. If you want, post a link to your site and I can check for you.
How to fix the problem in magento ?
Hi Rohit,
Use the updated approach from the Joomla article:
[url=https://www.ostraining.com/blog/general/google-mobile-robots/]https://www.ostraining.com/…[/url]
It will work for Magento too.
The Mobile Friendly Test result unstable for my website.
I have reviewed and allow all css files in robots.txt, but sometimes it still cannot fetch css file, with status “other error”.
Can you have a look and give me any advice?
Thanks.
For example: https://bepankhang.com/san-pham/bep-tu-latino-g02ii/